Experience Fragments (XF) in Adobe Experience Manager are modular, reusable pieces of content that can be used across different channels for a consistent and cohesive user experience. Creating an XF template is the first step in crafting these versatile content pieces. This comprehensive guide will walk you through the process of creating an Experience Fragment template in AEM.
Key Takeaways
- Experience Fragments allow for consistent content across different channels.
- Templates define the structure and components available for Experience Fragments.
- AEM provides a user-friendly interface for template creation.
- Proper permissions are necessary to create or edit templates.
- Templates are highly customizable to fit various use cases.
- Policies need to be set for components within the XF template.
- Testing the template is crucial before moving into production.
- Templates can be locked to prevent unauthorized changes.
The Role of Templates in AEM
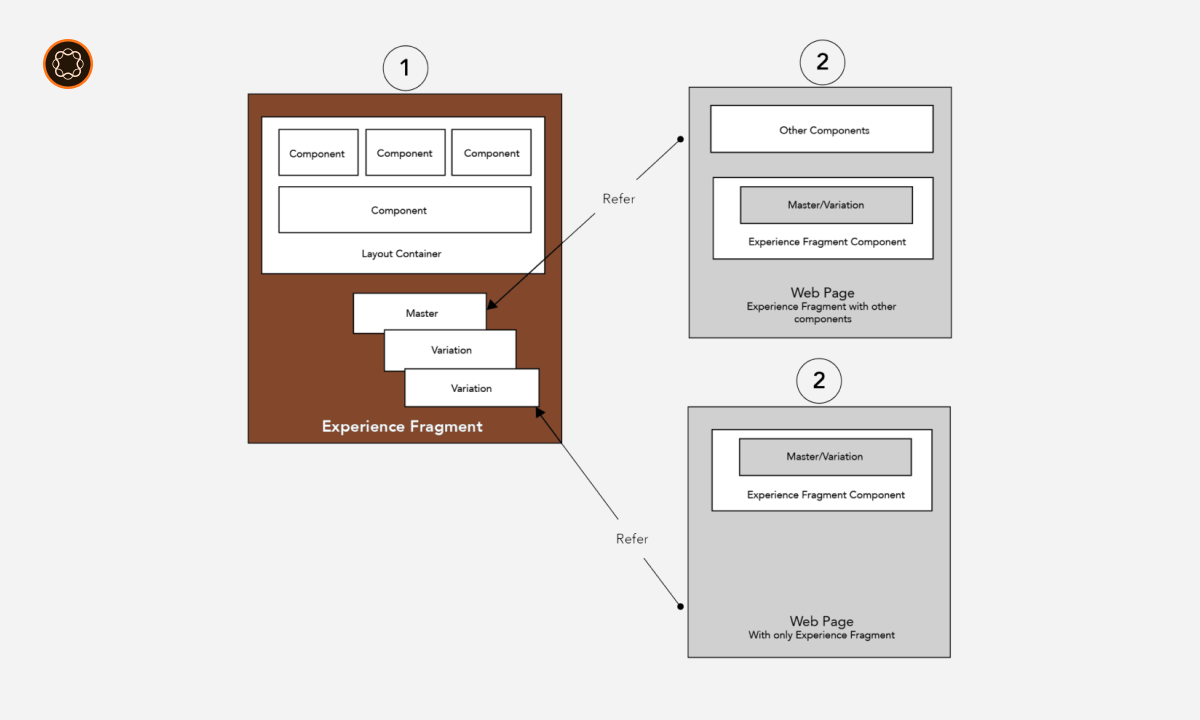
Building Blocks of Experience Fragments
Templates serve as blueprints for creating Experience Fragments, ensuring uniformity and adherence to design standards.
Accessing Template Console
Starting Point for Template Creation
- Navigate to the AEM Template Console.
- Ensure you have the correct permissions to create or edit templates.
Creating a New Template
Steps to Initialize an XF Template
- Click on “Create” and select “Experience Fragment Template.”
- Choose the appropriate base template provided by AEM.
Defining Template Properties
Customizing Template Settings
- Name your template with a descriptive title.
- Set allowed paths to define where the XF can be used.
Structuring the Template
Laying Out the XF Framework
- Add structure components to define the layout.
- Use initial content components to provide a starting point for content authors.
Configuring Components and Policies
Establishing Rules and Capabilities
- Create and assign policies to manage component settings.
- Define which components can be used within the XF template.
Assigning Permissions
Controlling Access and Edit Rights
| Permission Level | Description |
|---|---|
| Read | View template properties |
| Write | Edit or create new templates |
| Delete | Remove templates |
Testing and Validating
Ensuring Usability and Functionality
- Create an Experience Fragment based on the new template.
- Test across various channels for consistency and performance.
Locking the Template
Safeguarding the Template Integrity
Once the template is tested and approved, it can be locked to prevent unauthorized changes, maintaining content consistency.
Conclusion
Creating an Experience Fragment template in AEM is a strategic process that defines the foundation for reusable and consistent content across different delivery channels. By following the outlined steps, setting up permissions, and thoroughly testing the template, organizations can streamline their content management process and enhance the overall digital experience.

I’m Kirill Efimov, an experienced AEM developer with over 10 years of experience in Java and web development. I’m skilled in developing AEM components, templates, workflows, and integrations with other systems, and I’m passionate about delivering high-quality solutions to my clients.
I also believe in knowledge-sharing and staying up-to-date with the latest developments in the industry. Through blog posts, tutorials, and speaking engagements, I’m committed to contributing to the AEM community and helping others overcome the challenges they may face in their AEM projects.